Product Return Flow
KVU is a speculative industrial supply company, providing everything from fasteners, raw materials, and office supplies to keep production floors operational. This project focuses on one aspect of KVU’s site: product returns.

Duration
3 weeks — Early 2022
Role
UX Designer
Responsibilities
Research, user interviews, ideation, wireframes, prototypes, user testing, visual design
Challenges to Address
- Provide a forgiving and nonjudgemental process — Returns are simply part of doing business, and users don’t want to jump through hoops or make unnecessary justifications to complete the task.
- Promote clear, unambiguous entry and feedback — The product return process should essentially be a mode unto itself.
- Allow organization-wide usage — Users are accustomed to delegating tasks on the shop floor, and the returns process should allow this, too.
Research
User Interviews
To better understand users, I conducted several interviews via phone with workers in production environments. I drew participants from a range of ages and genders who all regularly order from, and occasionally return items to, online industrial supply companies. Three main pain points emerged from these interviews:
- Clarity: There’s no reason returns shouldn’t be just as easy as ordering, yet it’s often far more cumbersome and obscured.
- Feedback: Oftentimes the pages for current orders, past orders, and returns can become indistinguishable — users want clear indicators that they are in the right process.
- Repetition: Users don’t want to submit and ship returns from separate users individually, even if those orders were placed on different accounts.
Personas
Synthesizing the information gleaned from user interviews, I arrived at two key personas to help guide further development:
Rodney
- Age: 37
- Occupation: Accounts Payable Specialist
Rodney needs to easily create return invoices when products are returned, so that he can reconcile his accounting.
Janet
- Age: 54
- Occupation: Production Supervisor
Janet needs to process returns quickly so that unneeded materials do not accumulate on the production floor.
Design
User Flow
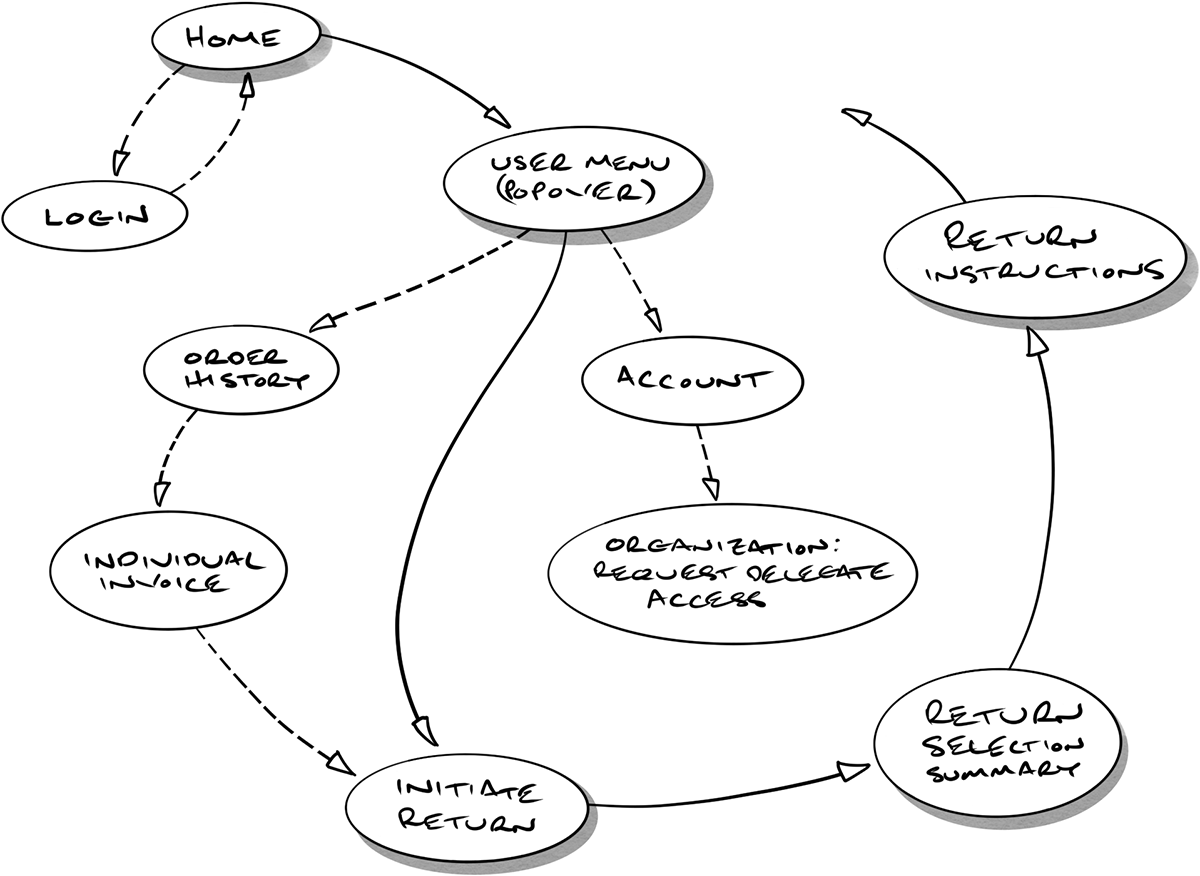
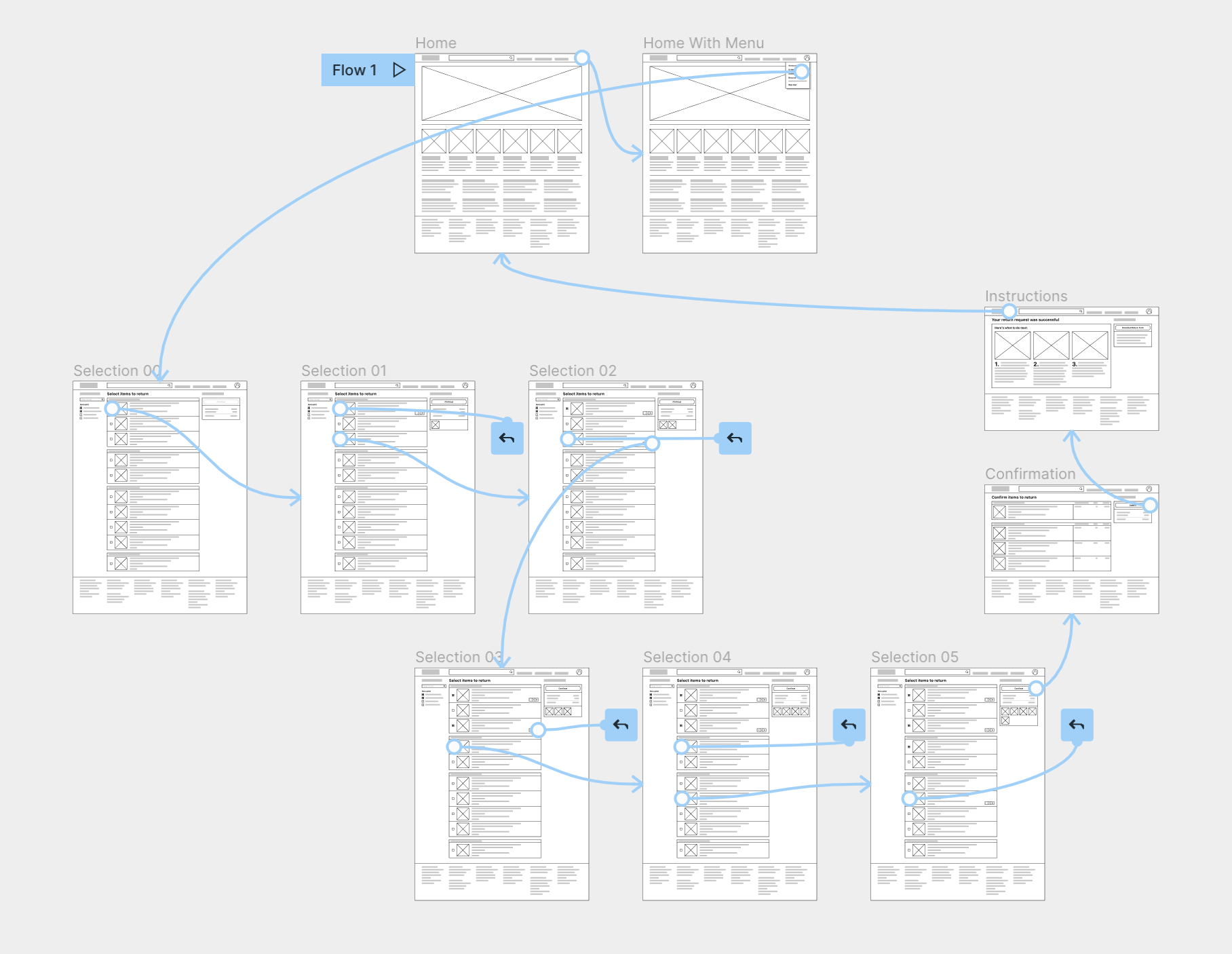
The primary user flow for the returns process is sketched out below, along with dotted arrows to ancillary processes.

Ideation
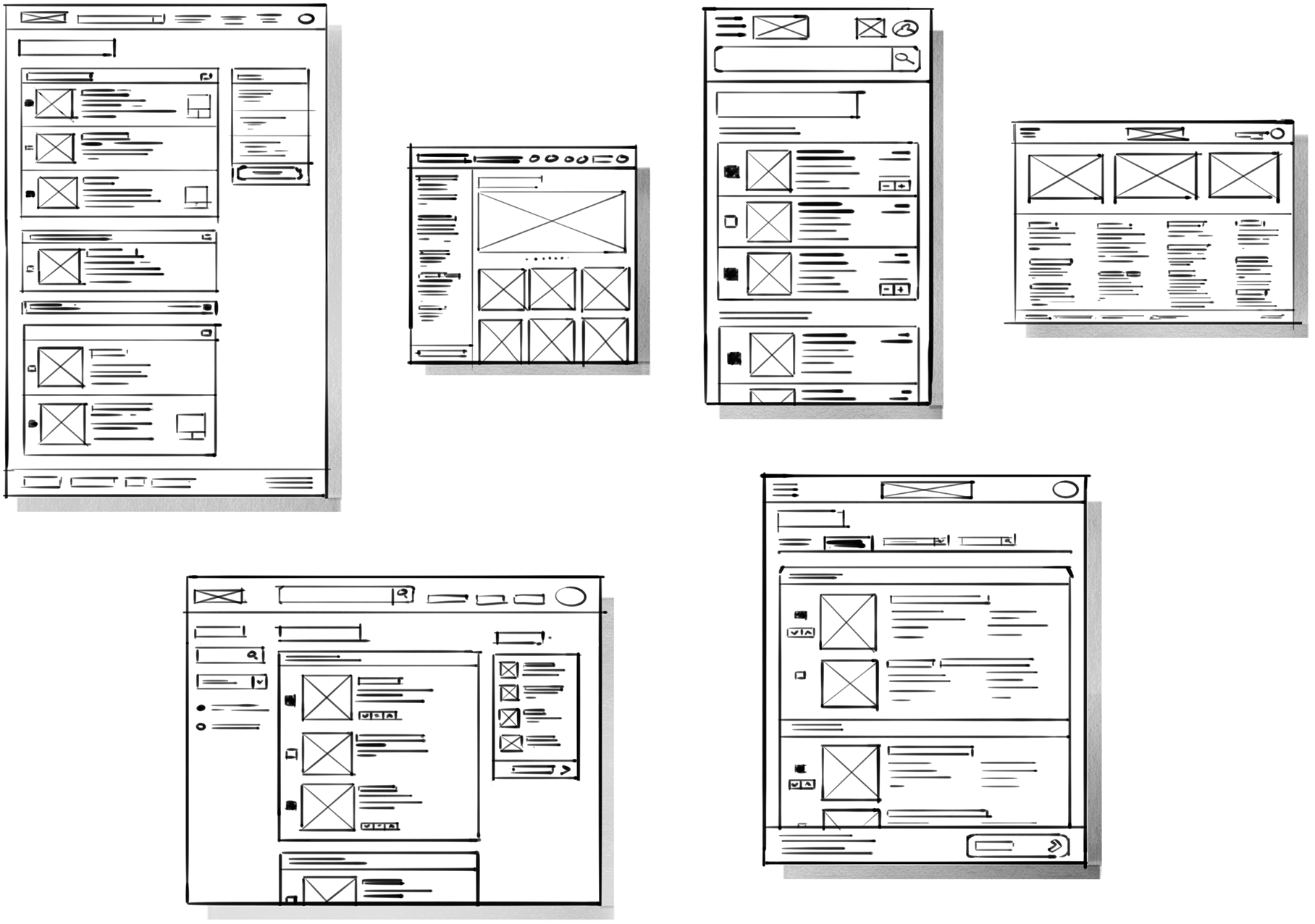
I explored a range of page layouts with hand-drawn wireframes, giving close attention to the balance of dense product information and clickable UI components such as checkboxes. I also kept in mind at this stage that the return flow would need to work on mobile devices soon, too.

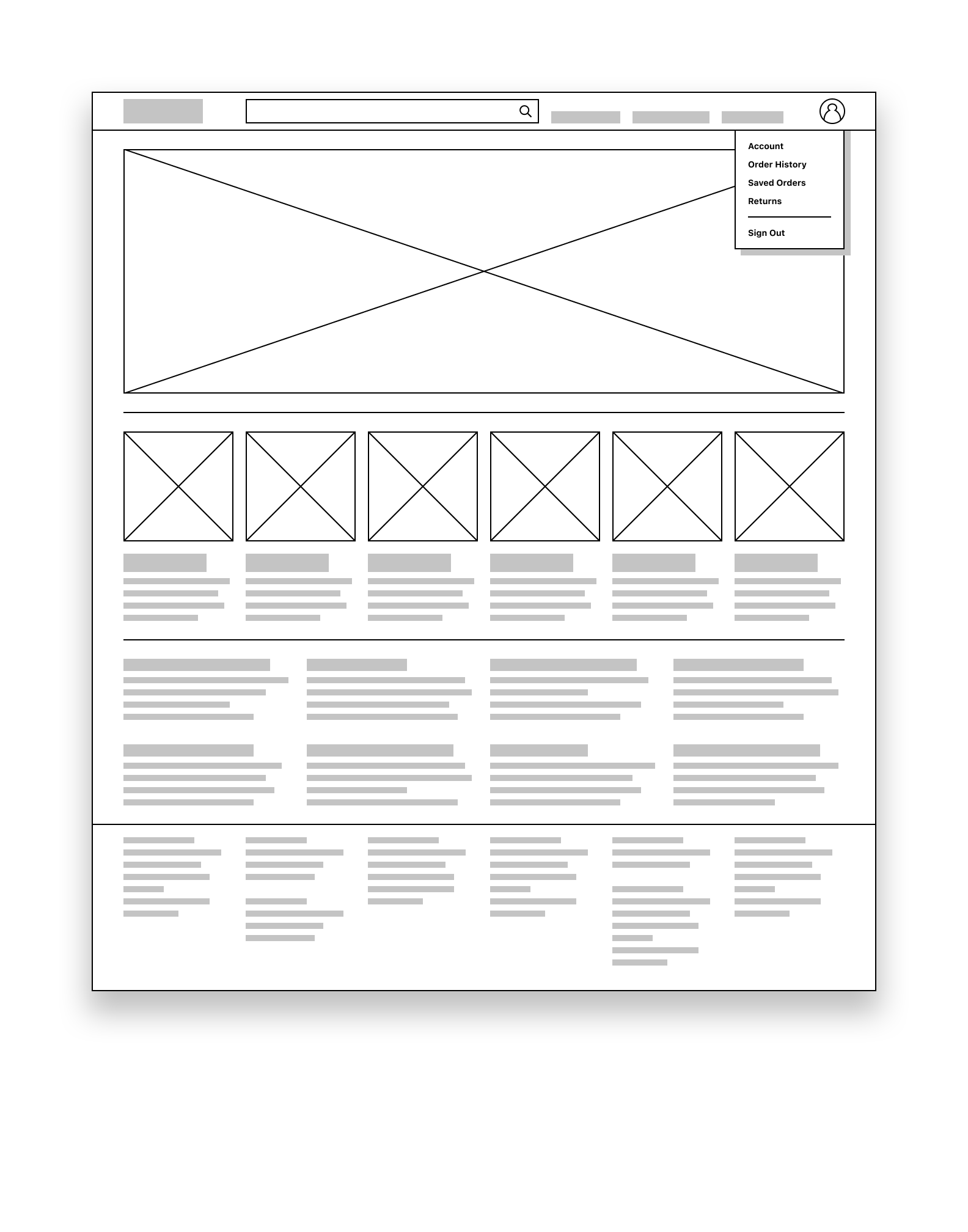
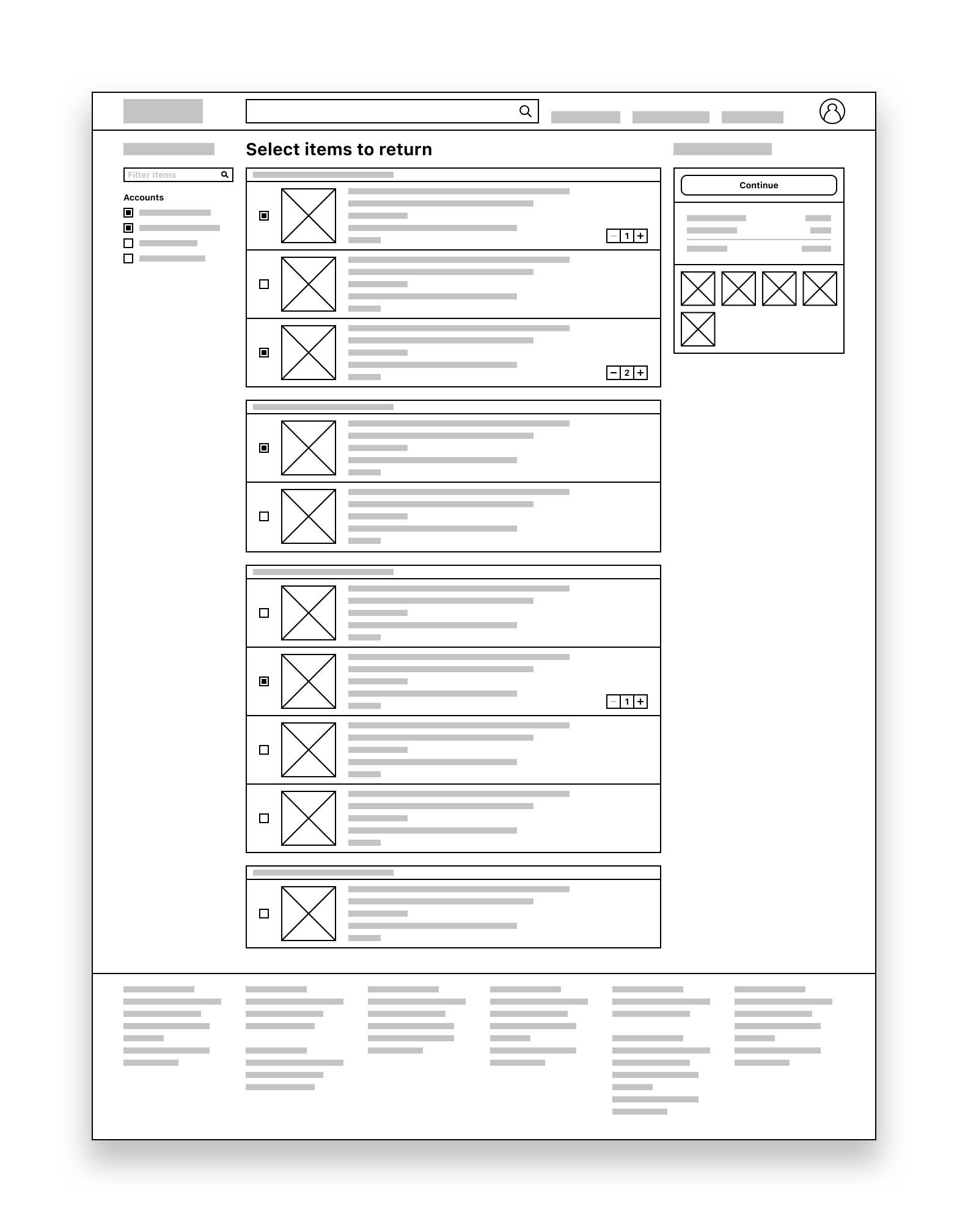
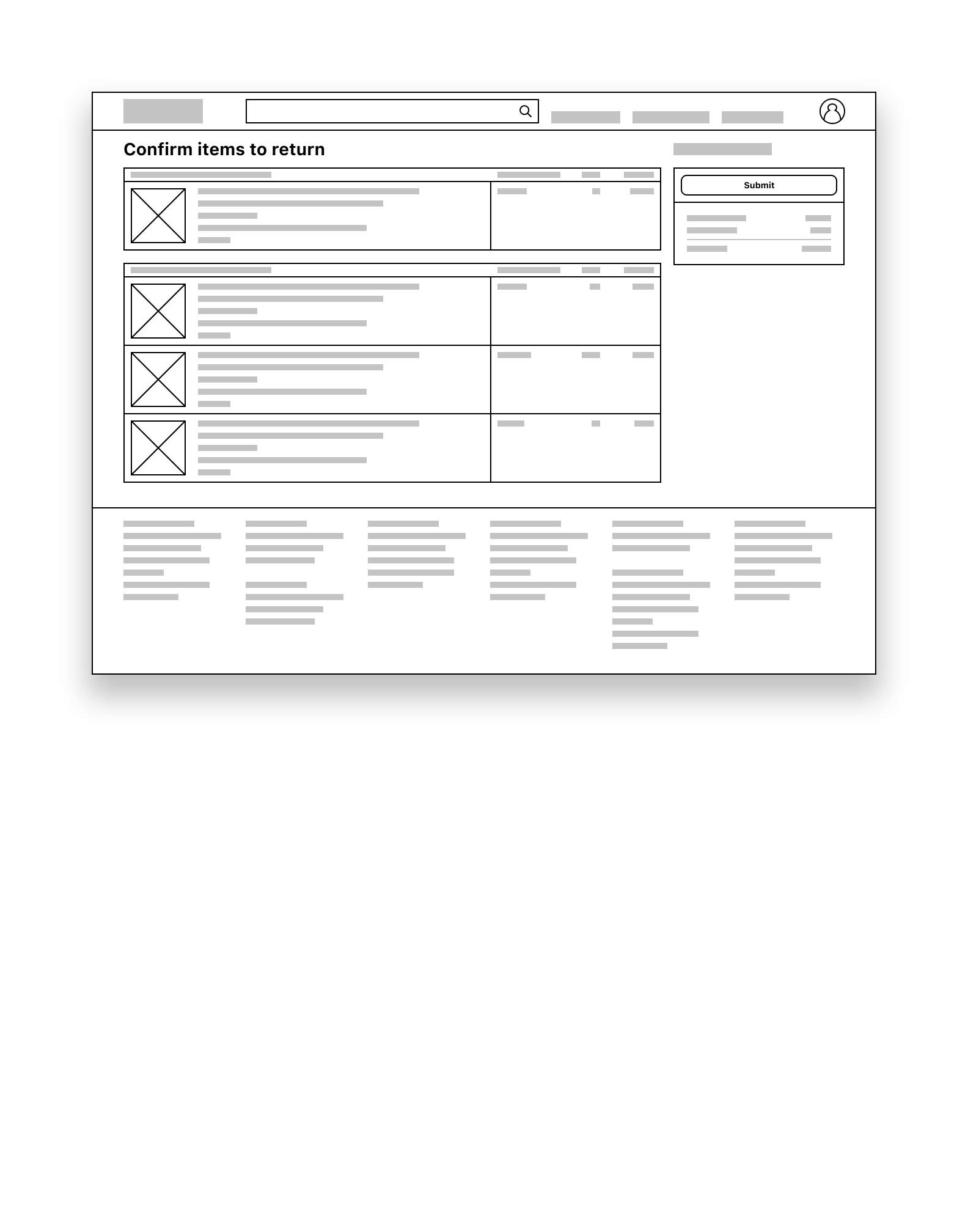
Wireframes and Low-Fidelity Prototype




Testing and Refinement
After creating the low-fidelity prototype, I conducted in-person testing with three participants selected form my earlier group of interviewees. Participants were all asked to complete the same series of tasks and then answered my questions about their experiences. Here are some key findings:
- Participants worked well with the three-column layout.
- The search box for return items was deemed useful, but potentially hard to distinguish from the site-wide product search box.
- There was too much distance between the checkboxes for each product and the entry field for product quantities.
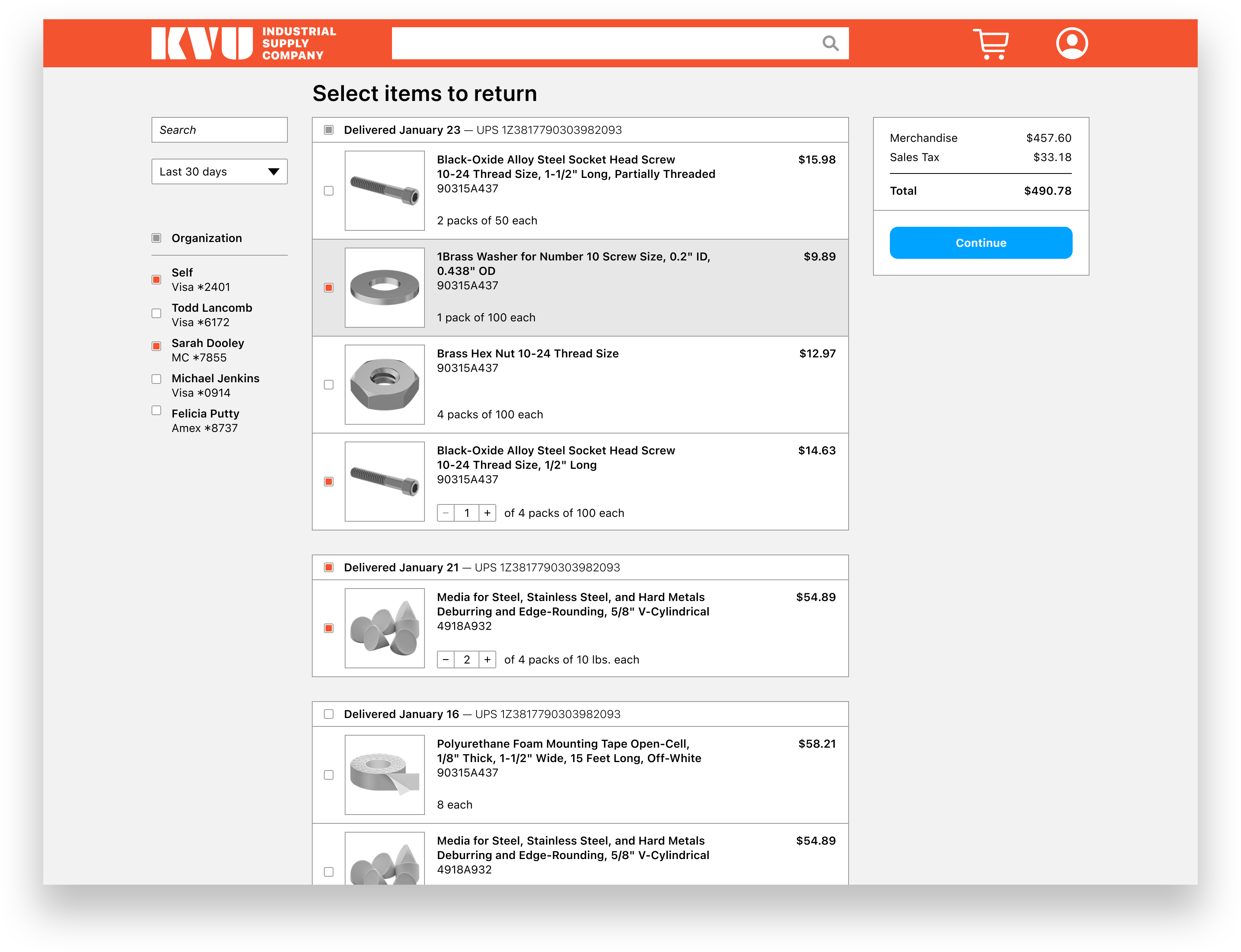
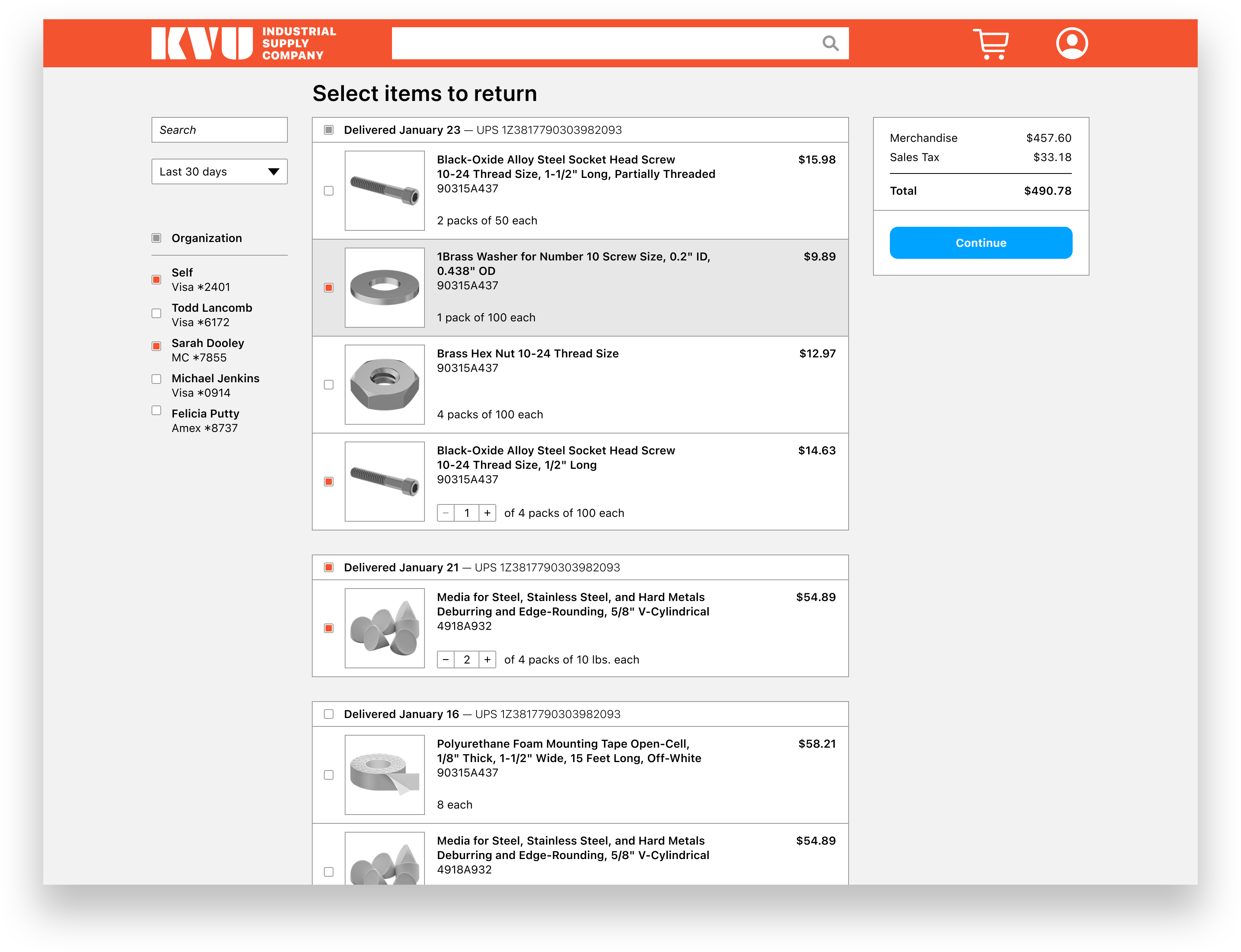
Taking into consideration these findings, I further developed the KVU product return flow into the current design shown here.

Conclusion
The product return flow for KVU was an interesting project. There was a high density of product information that had to be presented clearly onscreen. Also, the typical users are more specialized and have similar but distinct needs from broad-audience e-commerce site users.
My next steps are to further develop and test the high-fidelity prototype and work on making the site responsive to allow usage on tablets and phones.